いろいろ ボーダー グラデ���ション css 268877-ボーダー グラデーション css

Cssのborder Imageを使ってborderをグラデーションにする方法 むねひろ プログラマー
Height 23em;) But I still don't understand what does it mean あのー、水玉模様の背景をCSSで作りたいのですがー 13背景パターン / ボーダー ver2 See the Pen CSSBackground Patterns / Lines v3 by 125naroom on CodePen
ボーダー グラデーション css
ボーダー グラデーション css-CSS グラデーションは データ型で表現され、2つ以上の色の間の連続的な変化から成る の特殊型です。グラデーションは3種類から選択することができます。線形 (linear) (lineargradient() 関数によって生成)、放射 (radial) (radialgradient() 関数によって生成)、扇形 (conic) (conicgradient() 関数にBorderimage lineargradient (to right bottom,yellow,green) 1;

Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio
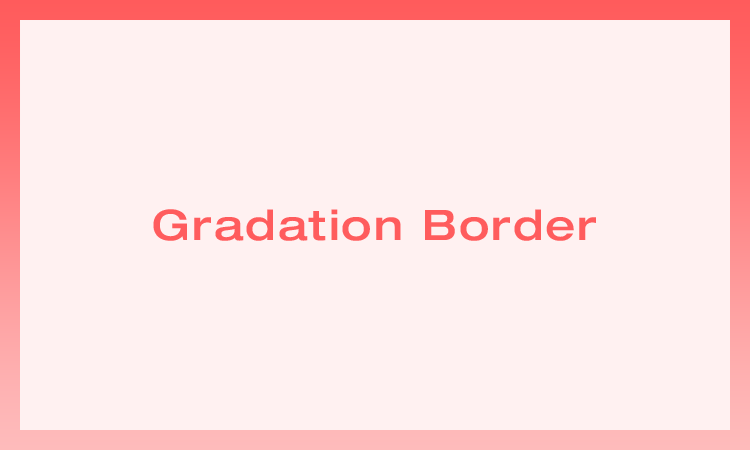
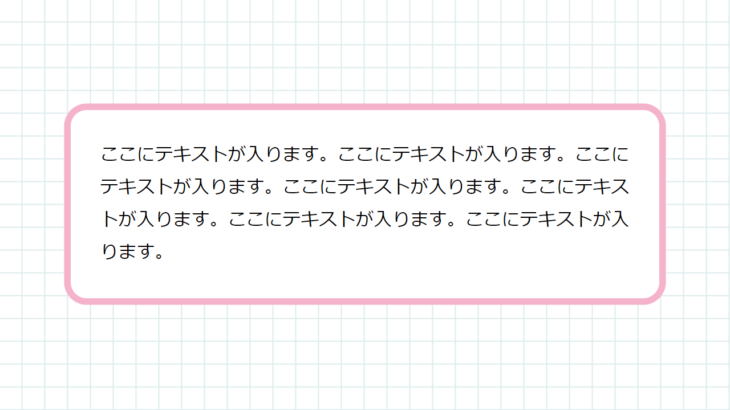
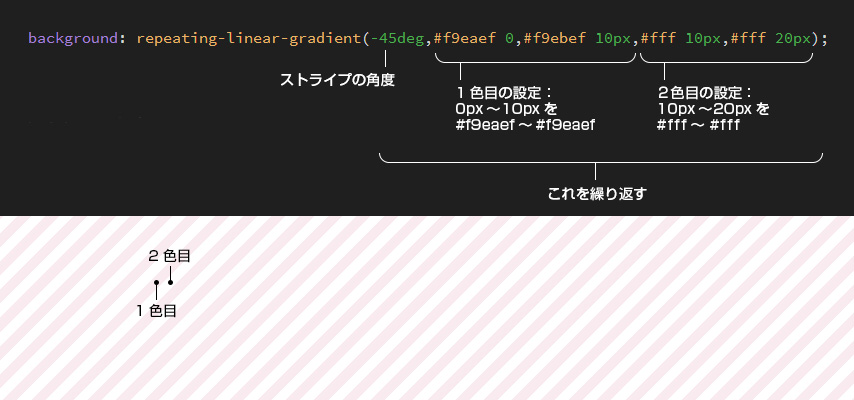
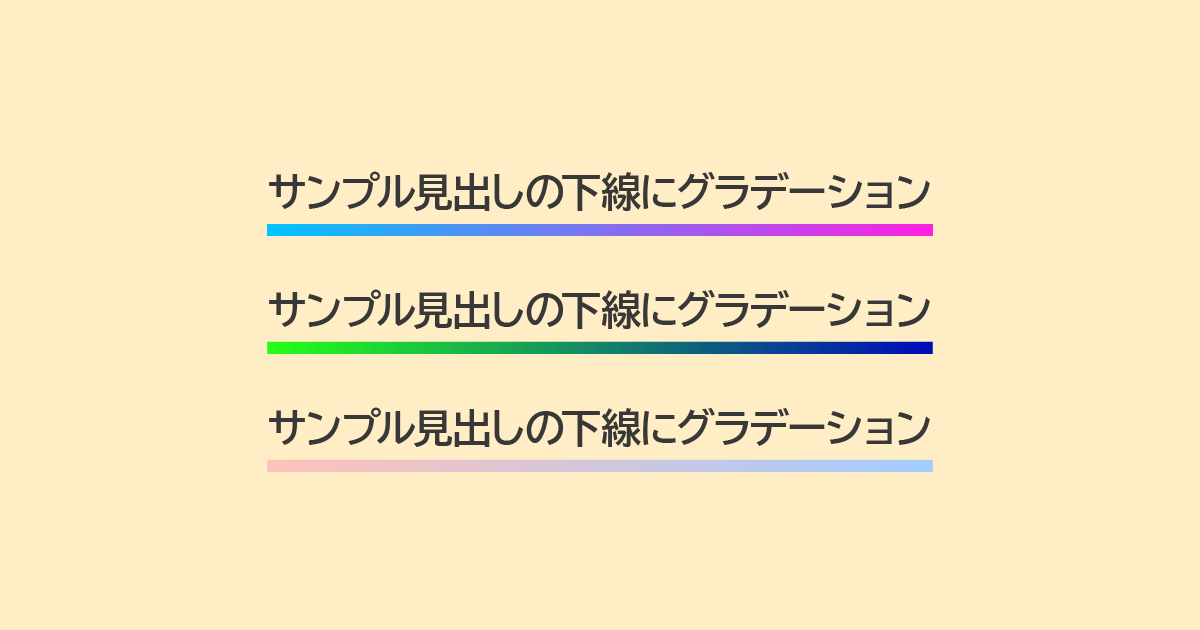
この部分はグラデーションの方向の角度を指定します。 180degにすると上から下になります。 150degとかを指定すれば斜めにもなります。 色々試してみてください。 まとめ CSSのborderimageを使ってborderをグラデーションにする方法を紹介しました。11/5/18 このCSSでは borderプロパティ は使用していません。 after疑似要素 を使ってdiv要素でグラデーションのついたafter疑似要素を切り抜くことで枠線を作っています。 枠線の太さは次の top,left,bottom,rightプロパティ の値で変更できます。Borderimagesliceは、CSSのボーダー イメージグラデーションを拡張しborderimageslice これは(私が理解しているように)セクションの "イメージ"のデフォルトのスライシングを防ぎます それがなければ何も表示されず、境界線が一方の側にある場合は表示されず、要素全体の周りに4つの小
CSS /* グラデーションのボーダー */ blueLine { background #dedede;2/9/21 cssを使用していろいろなスクロール バーのデザインを作成してみました。「webkitscrollbar」をいじって、スクロール バーをカスタマイズしています。種類ごとにスクロール バーを分けて、サンプルを表示しています。色、幅、透明度、素材をカスタマイズした様々なスクロールWindows 7:IE 11, Firefox 56, Chrome 61 以上の環境で確認
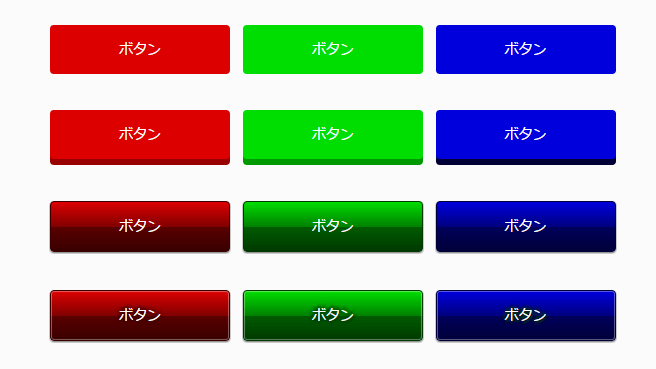
ボーダー グラデーション cssのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
「ボーダー グラデーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Webロケッツマガジン | Webロケッツマガジン | Webロケッツマガジン |
 Webロケッツマガジン | Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
「ボーダー グラデーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン | Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
「ボーダー グラデーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン | Webロケッツマガジン |  Webロケッツマガジン |
「ボーダー グラデーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Webロケッツマガジン |  Webロケッツマガジン | Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
「ボーダー グラデーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン | Webロケッツマガジン |
 Webロケッツマガジン | Webロケッツマガジン |  Webロケッツマガジン |
「ボーダー グラデーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
「ボーダー グラデーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
「ボーダー グラデーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
「ボーダー グラデーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
「ボーダー グラデーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
「ボーダー グラデーション css」の画像ギャラリー、詳細は各画像をクリックしてください。
Webロケッツマガジン |  Webロケッツマガジン |  Webロケッツマガジン |
 Webロケッツマガジン |  Webロケッツマガジン |
10/2/19 border種類5 groove(立体的に窪んだ線)の囲い線 線の内側が窪んだように見える線です。 立体的に見せる線なので、線を太く(4px以上)しないと分かりづらいです。あと、濃いカラー(ブラックなど)を使うとコントラストがなくなり、ただの太い線になってしまいます。So, according to the spec 80 is relative to the div's size (width 26em;
Incoming Term: ボーダー グラデーション css,
コメント
コメントを投稿